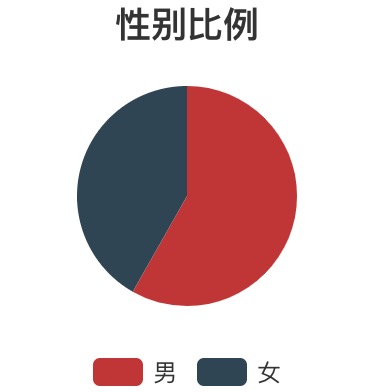
angularJs和echarts结合非常简单,找一个最简单的例子,效果如下:

代码
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
<script src="/user/js/angular-1.5.8.min.js"></script>
<script src="/js/echarts/echarts.min.js"></script>
</head>
<body ng-app="app" style="height: 100%; margin: 0" ng-controller="sexChart">
<sexbar data="data" legend="legend"/>
<script type="text/javascript">
var app = angular.module("app", []);
app.controller('sexChart', function ($scope) {
$scope.legend = ["男", "女"];
$scope.data = [
{value: 78, name: '男'}, {value: 56, name: '女'}
];
});
app.directive('sexbar', function () {
return {
scope: {
id: "@",
legend: "=",
data: "="
},
restrict: 'E',
template: '<div id="main" style="height:400px;"></div>',
replace: true,
link: function ($scope, element, attrs, controller) {
console.log($scope.data);
var option = {
title: {
text: '性别比例',//标题说明
x: 'center'//居中
},
// 提示框,鼠标悬浮交互时的信息提示
tooltip: {
show: true,
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
// 图例
legend: {
x: 'center',
y: 'bottom',
data: $scope.legend
},
// 数据内容数组
series: [
{
name: '',
type: 'pie',
radius: "55%",
center: ['50%', '50%'],
label: {
normal: {
position: 'inner' //内置文本标签
}
},
labelLine: {
normal: {
show: false
}
},
data: $scope.data,
itemStyle: {
normal: {
label: {
show: false
},
labelLine: {
show: false
}
},
emphasis: {
label: {
show: true,
position: 'outer'
},
labelLine: {
show: true,
lineStyle: {
color: 'red'
},
},
}
}
}
]
};
var myChart = echarts.init(document.getElementById('main'), 'macarons');
myChart.setOption(option);
}
};
});
</script>
</body>
</html>


