
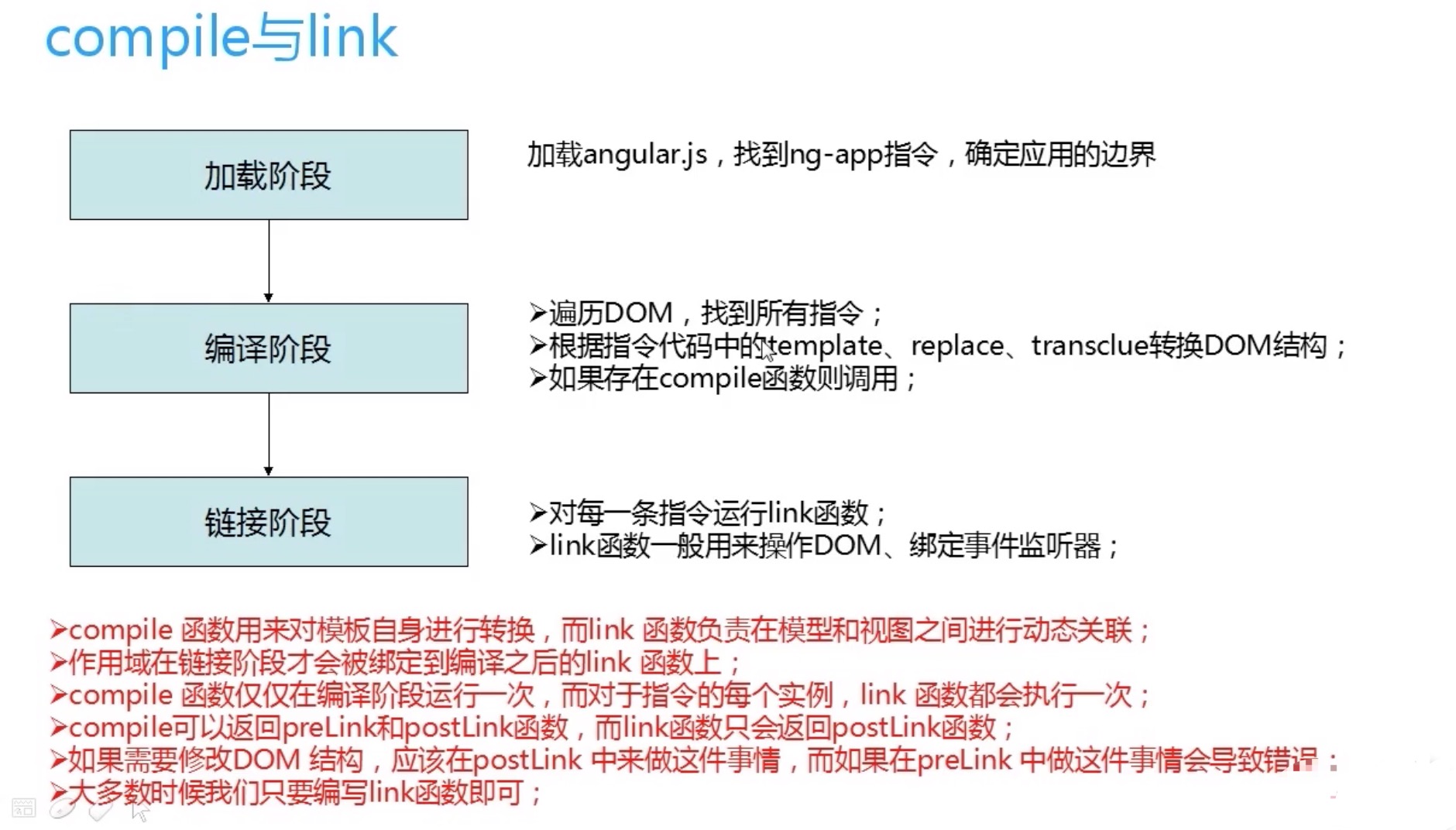
大家可以看到,在编译阶段,会调用存在的compile函数,在链接阶段,会调用link函数。
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function () {
return {
restrict: 'AEMC',
template: '<div>Hi everyone!</div>',
replace: true,
compile: function () {
},
link: function () {
}
}
});
link来操作DOM,绑定事件监听器。


