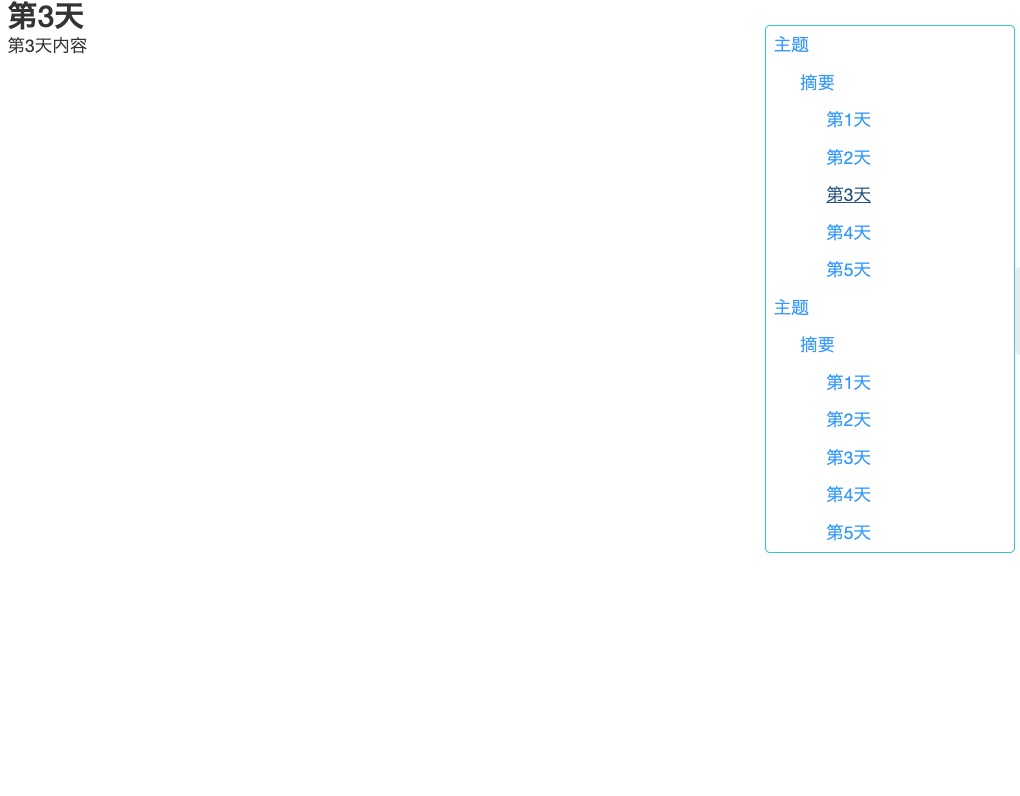
为了让读者更便捷的读取信息,我们使用jquery根据文章h标签自动生成锚链接导航目录,效果图:

代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" />
<title>jquery根据文章h标签自动生成导航目录</title>
<script src="http://apps.bdimg.com/libs/jquery/1.8.3/jquery.min.js"></script>
<style>
#content{padding-right:102px;}
.menu{width:200px; background:#fff; border:1px #32c6c6 solid; border-radius:4px; position:fixed; right:0; padding:0 6px;}
.menu a{width:100%; height:30px; line-height:30px; display:inline-block;}
</style>
<script>
$(document).ready(function(e) {
$("#content").children().each(function(index, element) {
var tagName=$(this).get(0).tagName;
if(tagName.substr(0,1).toUpperCase()=="H"){
var contentH=$(this).html();//获取内容
var markid="mark-"+tagName+"-"+index.toString();
$(this).attr("id",markid);//为当前h标签设置id
let spaceNum = "";
if (tagName === 'H1') {
spaceNum = "";
} else if (tagName === 'H2') {
spaceNum = "1.5";
} else if (tagName === 'H3') {
spaceNum = "3";
} else if (tagName === 'H4') {
spaceNum = "4.5";
} else if (tagName === 'H5') {
spaceNum = "6";
} else if (tagName === 'H6') {
spaceNum = "7.5";
}
spaceNum+="em";
$(".menu").append("<a href='#"+markid+"' style='text-indent:"+spaceNum+"'>"+contentH+"</a>");//在目标DIV中添加内容
}
});
});
</script>
</head>
<body>
<div class="menu"></div>
<div id="content">
<h1>主题</h1>
<h2>摘要</h2>
<div style="height:800px;">
说明
</div>
<h3>第1天</h3>
<div style="height:800px;">第1天内容</div>
<h3>第2天</h3>
<div style="height:800px;">第2天内容</div>
<h3>第3天</h3>
<div style="height:800px;">第3天内容</div>
<h3>第4天</h3>
<div style="height:800px;">第4天内容</div>
<h3>第5天</h3>
<div style="height:800px;">第5天内容</div>
<h1>主题</h1>
<h2>摘要</h2>
<div style="height:800px;">
说明
</div>
<h3>第1天</h3>
<div style="height:800px;">第1天内容</div>
<h3>第2天</h3>
<div style="height:800px;">第2天内容</div>
<h3>第3天</h3>
<div style="height:800px;">第3天内容</div>
<h3>第4天</h3>
<div style="height:800px;">第4天内容</div>
<h3>第5天</h3>
<div style="height:800px;">第5天内容</div>
</div>
</body>
</html>


