emoji-mart 和 @emoji-mart/data 是前端开发中用来处理表情符号(emoji)选择器和数据的两个 NPM 包,常用于 React、Vue 等前端框架。
1. emoji-mart
作用:提供一个漂亮的、可自定义的 Emoji 选择器 UI 组件。
- 原始作者是 missive/emoji-mart,后来社区也有一些 fork,比如
emoji-mart/react。 - 它是一个可插拔组件,你可以直接在网页或应用中插入 Emoji 选择器。
- 常用于社交类产品、评论功能、聊天界面中。
支持的功能:
- 搜索 emoji
- 分类(例如笑脸、动物、物品等)
- 支持皮肤色选择
- 多语言支持
- 支持自定义 emoji
2. @emoji-mart/data
作用:这是 emoji-mart 使用的 emoji 数据包。
- 它包含了所有 emoji 的信息,如名称、类别、短码(shortcode)、Unicode、皮肤色变种等。
emoji-mart的 UI 组件会依赖这个包来渲染 emoji 列表。
好处:
- 数据和 UI 解耦,你可以更新 emoji 数据而不影响组件代码。
- 你也可以只使用数据(比如在非图形界面中)而不用 UI 组件。
简单使用示例(React):
npm install emoji-mart @emoji-mart/data
import Picker from '@emoji-mart/react'
import data from '@emoji-mart/data'
function EmojiPicker() {
return <Picker data={data} onEmojiSelect={console.log} />
}
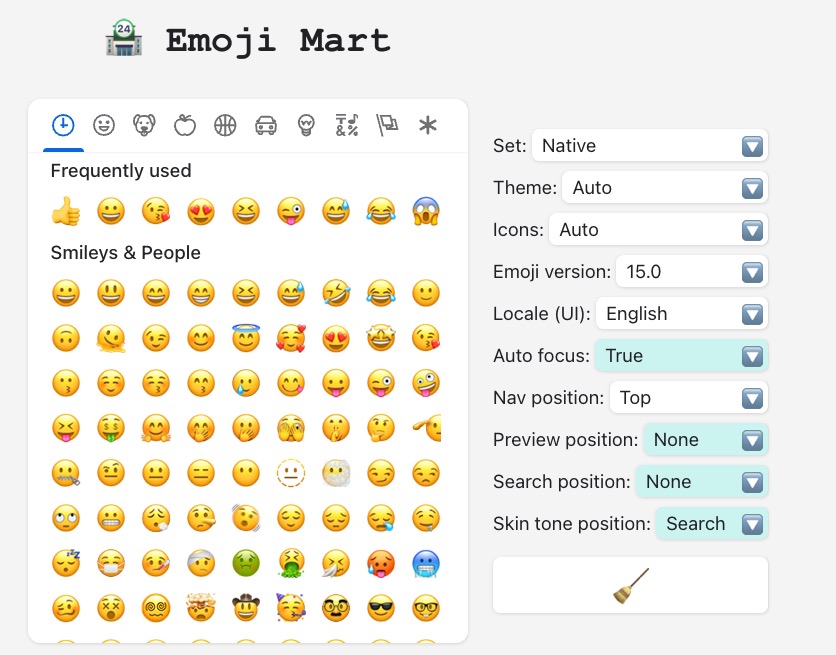
样式截图:

这段代码就会渲染一个 emoji 选择器,并在用户选择 emoji 时输出信息到控制台。


