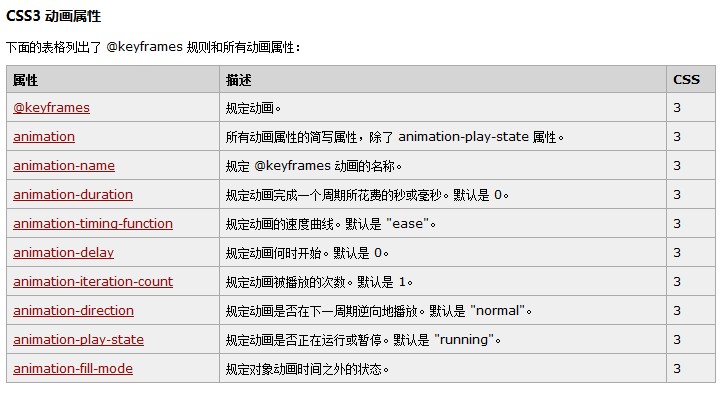
W3CSchool标准CSS使用语法 *@keyframes 针对不同浏览器兼容:

@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari 和 Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
注:目前浏览器都不支持 @keyframes 规则;
- Firefox 支持替代的
@-moz-keyframes规则; - Opera 支持替代的
@-o-keyframes规则; - Safari 和 Chrome 支持替代的
@-webkit-keyframes规则。
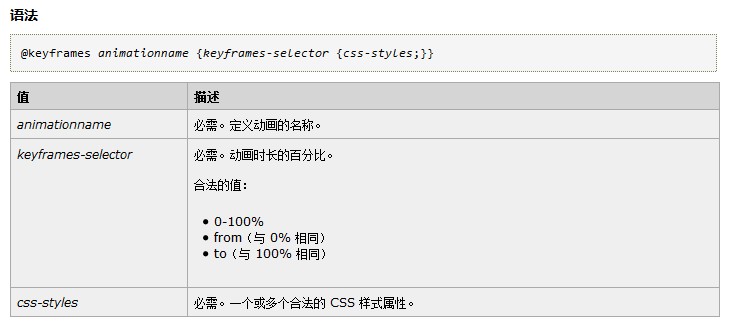
@keyframes 语法

html与css代码:div匀速向下运动
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>
注:图片为静态,效果为动态,在线调试
带有多个 CSS 样式的多个 keyframe 选择器,html与css代码
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
@-moz-keyframes mymove /* Firefox */
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
@-o-keyframes mymove /* Opera */
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>


